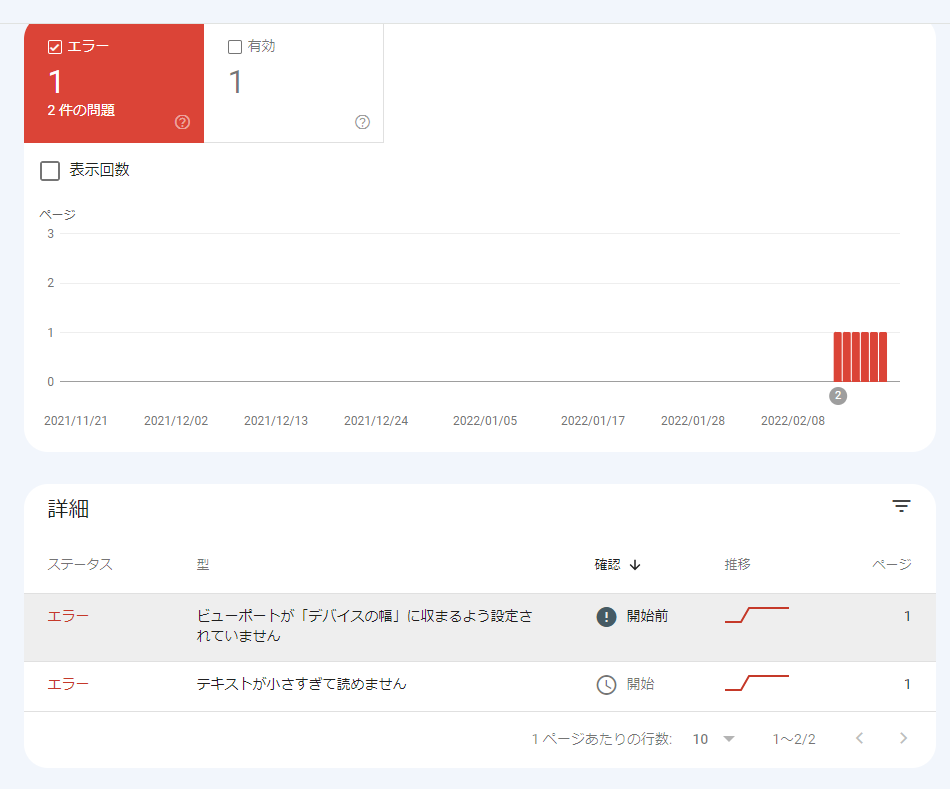
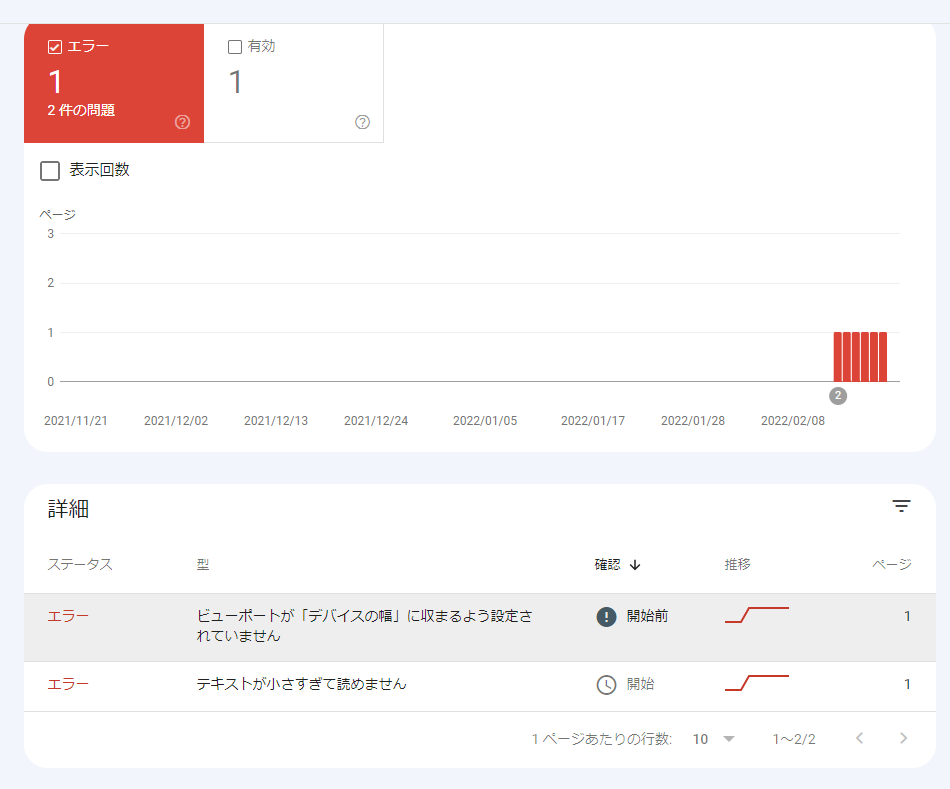
ビューポートが「デバイスの幅」に収まるよう設定されていません。

Google Search Consoleからモバイル ユーザビリティでエラーがあります。とメールが届きました。
前回は「文字が小さすぎて読めません」っという内容のエラーを修正してきましたが、今回は「ビューポートのデバイスの幅」エラーを修正してきます。
モバイル ユーザビリティでどのように設定するのが正しい?
ビューポートの設定はhead要素内が以下の設定になっていればOKです。width=device-width
この設定になっていないとエラーとして出るようです。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,minimum-scale=1.0″>修正が終わったらGoogle Search Consoleで「修正を検証」ボタンを押して検証します。

すぐにチェックしたい場合は「モバイル フレンドリー テストツール」で該当URLを入力しチェックします。1~2分時間が必要。
このような表示になったら修正完了です。

参考サイト
viewportを設定して正しく見えるように整える
https://www.attend.jp/html_170720



コメント